Solidity & Ethereum in React (Next JS) - The Complete Guide
"softddl.org"
23-12-2021, 08:36
-
Share on social networks:
-
Download for free: Solidity
-

Genre: eLearning | MP4 | Video: h264, 1280x720 | Audio: AAC, 44.1 KHz
Language: English | Size: 1.93 GB | Duration: 1h 43m
Create real Smart Contracts in Solidity and DApps with React & Next JS. Understand how the Ethereum blockchain works.

Genre: eLearning | MP4 | Video: h264, 1280x720 | Audio: AAC, 44.1 KHz
Language: English | Size: 1.93 GB | Duration: 1h 43m
Create real Smart Contracts in Solidity and DApps with React & Next JS. Understand how the Ethereum blockchain works.
What you'll learn
Understand complex Ethereum topics in practical and fun way
Create real-life apps on the blockchain.
Build Smart contracts and DApps with ease.
Get complete toolkit to work with any blockhain.
Entrepreneurs looking to launch a new cryptocurrency can do it through an initial coin offering (ICO), a variation on an initial public offering (IPO).
There is little to no government regulation of ICOs currently, and anyone can launch one, provided they get the technology put in place.
Description
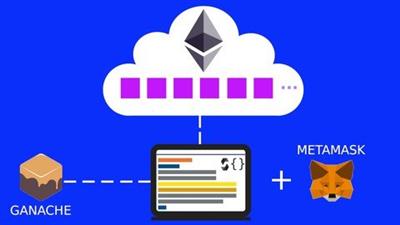
Ethereum is a technology that lets you send cryptocurrency to anyone, but in the first place It also powers applications that everyone can use, and no one can takedown. It's the world's programmable blockchain.
Ethereum builds on Bitcoin's innovation, with some big differences.
Both let you use digital money without payment providers or banks. But Ethereum is programmable, so you can also use it for many different digital assets - even Bitcoin!
This also means Ethereum is for more than payments. It's a marketplace of financial services, games, and apps that can't steal your data or censor you. It's the Future.
What is Solidity?
Solidity is an object-oriented, high-level language for implementing smart contracts. Smart contracts are programs that govern the behavior of accounts within the Ethereum state.
Solidity is a curly-bracket language. It is influenced by C++, Python, and jаvascript, and is designed to target the Ethereum Virtual Machine (EVM). You can find more details about which languages Solidity has been inspired by in the language influences section.
Solidity is statically typed, supports inheritance, libraries, and complex user-defined types, among other features.
With Solidity, you can create contracts for uses such as voting, crowdfunding, blind auctions, and multi-signature wallets.
What is this course covering?
The course is covering everything you need to become a blockchain developer. Students of this course will learn what Ethereum blockchain is and how it works on the base level and from a developer's perspective.
Students will learn what smart contracts are and how to create them. Smarts contracts are going hand in hand with dApps(decentralized apps). The course is covering them as well.
The frontend for dApps covered in the course was used React library and Next JS framework. CSS and design are built with the help of Bulma and Tailwind frameworks.
Two real-world applications are created in the course. Every part of application creation is well explained and documented.
Marketplace application
This application is covering the creation of an interactive marketplace. Clients of this application will purchase courses(students can choose products of their choice) with Ether digital currency.
With all of the basics covered in the previous application, the focus will be on the practical development part of the Ethereum network. Topics will be more challenging, and lectures will be more practical code-wise.
The second application covers tons of features as few, for example, the marketplace page with real-time updates of Ether currency and course prices compared to the US dollar.
The modal window is dedicated to making orders. Email hashing solution to maintain client's privacy. Order view with order filtering and pagination, and many others.
This application will be built in the Next JS framework with Tailwind as the CSS framework. Next JS is internally using React library. It's straightforward to use and offers SSR(server-side rendering) by default.
SSR offers lots of benefits but also brings few problems in terms of integration with the blockchain.
The entire integration part of Next JS with blockchain is covered, well explained, and documented. The final application will be deployed on the internet. The smart contract will be deployed to the "live" mainet network.
The most mentionable topics covered in this application are
Next js(SSR) Integration with Web3 and Blockchain
Creation of more complicated Smart Contract
Who this course is for
People looking for the practical Solidity/Ethereum/NextJS development guide.
Beginners as well as experienced devs interested in blockchain tech.
https://www.udemy.com/course/solidity-ethereum-in-react-next-js-the-complete-guide-w/
Buy Premium From My Links To Get Resumable Support,Max Speed & Support Me
https://hot4share.com/k6ack0ez7zw7/mz7wj.U..S..E.i.R.N.J.T.C.G.rar.html

https://uploadgig.com/file/download/95d0f6410bab758f/mz7wj.U..S..E.i.R.N.J.T.C.G.rar

https://rapidgator.net/file/196bbaaa7398c122d5017ff1eecc9a52/mz7wj.U..S..E.i.R.N.J.T.C.G.rar.html

https://nitro.download/view/23443EEAEABE94F/mz7wj.U..S..E.i.R.N.J.T.C.G.rar
Links are Interchangeable - No Password - Single Extraction
The minimum comment length is 50 characters. comments are moderated